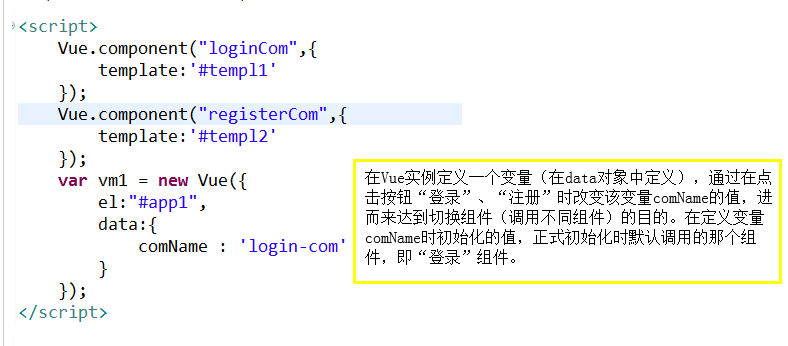
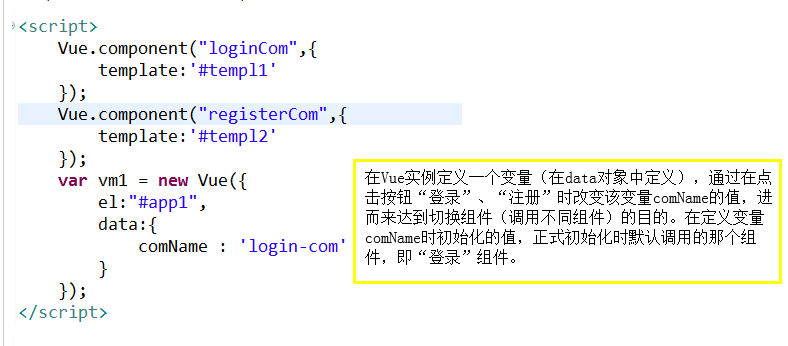
<!-- Vue 提供了 component 标签元素,用来展示对应名称的组件 -->
<!-- 该标签元素的 :is 属性,可以用来指定要展示组件的名称!这里用一个变量 comName。 --> <component :is="comName" ></component>


本文共 194 字,大约阅读时间需要 1 分钟。
<!-- Vue 提供了 component 标签元素,用来展示对应名称的组件 -->
<!-- 该标签元素的 :is 属性,可以用来指定要展示组件的名称!这里用一个变量 comName。 --> <component :is="comName" ></component>


转载于:https://www.cnblogs.com/JAVA-STUDYER/p/11038844.html